Design systems
Stakeholder management
B2B software design
Boosted developer productivity by 10x through optimized backend workflows.
Timeline
12 weeks
Team
Product Designer, Project Manager, 3 Developers
My role
Product Designer
Tools
Figma, JIRA, Rive
In a nutshell
Impact
x10
productivity in designing backend
↓13%
drop-off rate
↑18%
User engagement
↓38%
coding time for Cosmocloud developers
Background
Software development is complex and frustrating with the ever-evolving frameworks and a need to keep switching between them.
Backend developers today juggle constantly evolving tech stacks, endless documentation, and the complexity of microservice-based architectures. Cosmocloud aimed to simplify this chaos by offering a GUI-driven way to build, visualize, and deploy backend systems using modular logic blocks. As a Product Designer, my role was to transform that vision into an intuitive interface developers would actually want to use.
But first, what's an API?
An API is a messenger that helps apps share information, like a waiter delivering your order between you and the kitchen!
Problem statement
The real challenge: A product with potential, but no clarity
Despite offering a no-code solution, users were dropping off. My goal was to understand WHY and design a more engaging, easy-to-use experience.
Stakeholder prompt
Discovery
What I uncovered from talking to engineers…
I started by talking to 5 developers—some experienced, some new to backend development—to uncover their frustrations while using Cosmocloud's API builder.
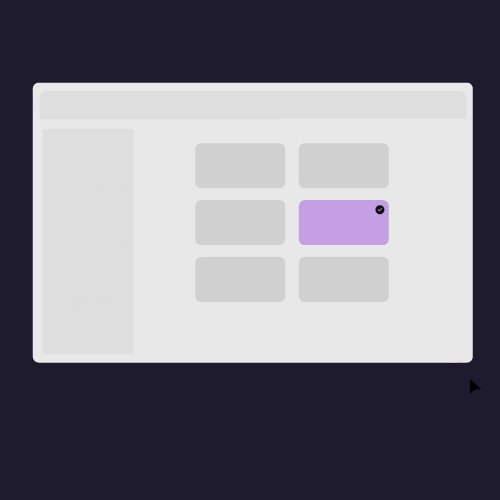
Breaking down the current design
The current design featured a single card used for multiple functions, creating confusion and hindering understanding, particularly for non-developers.
Design process
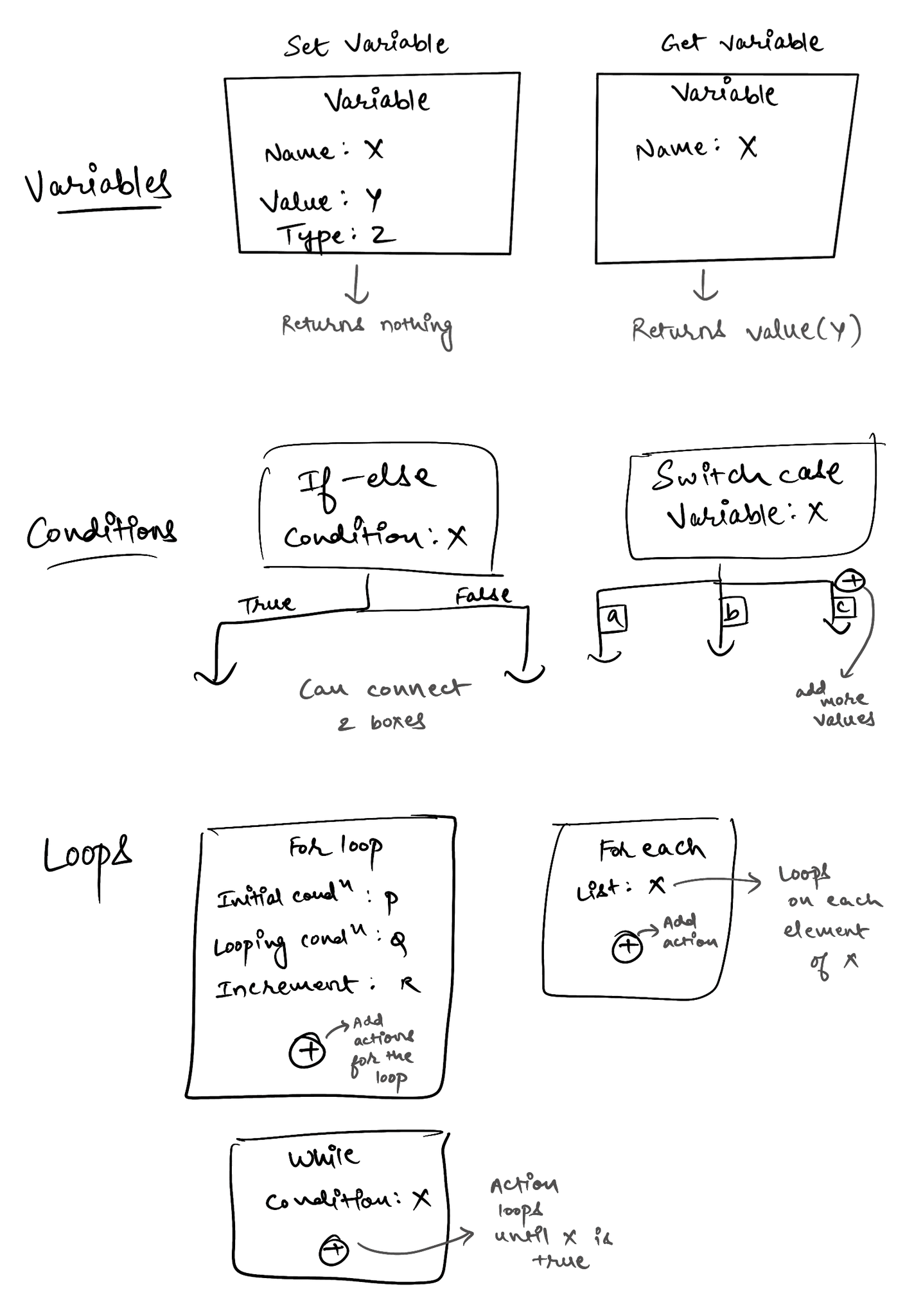
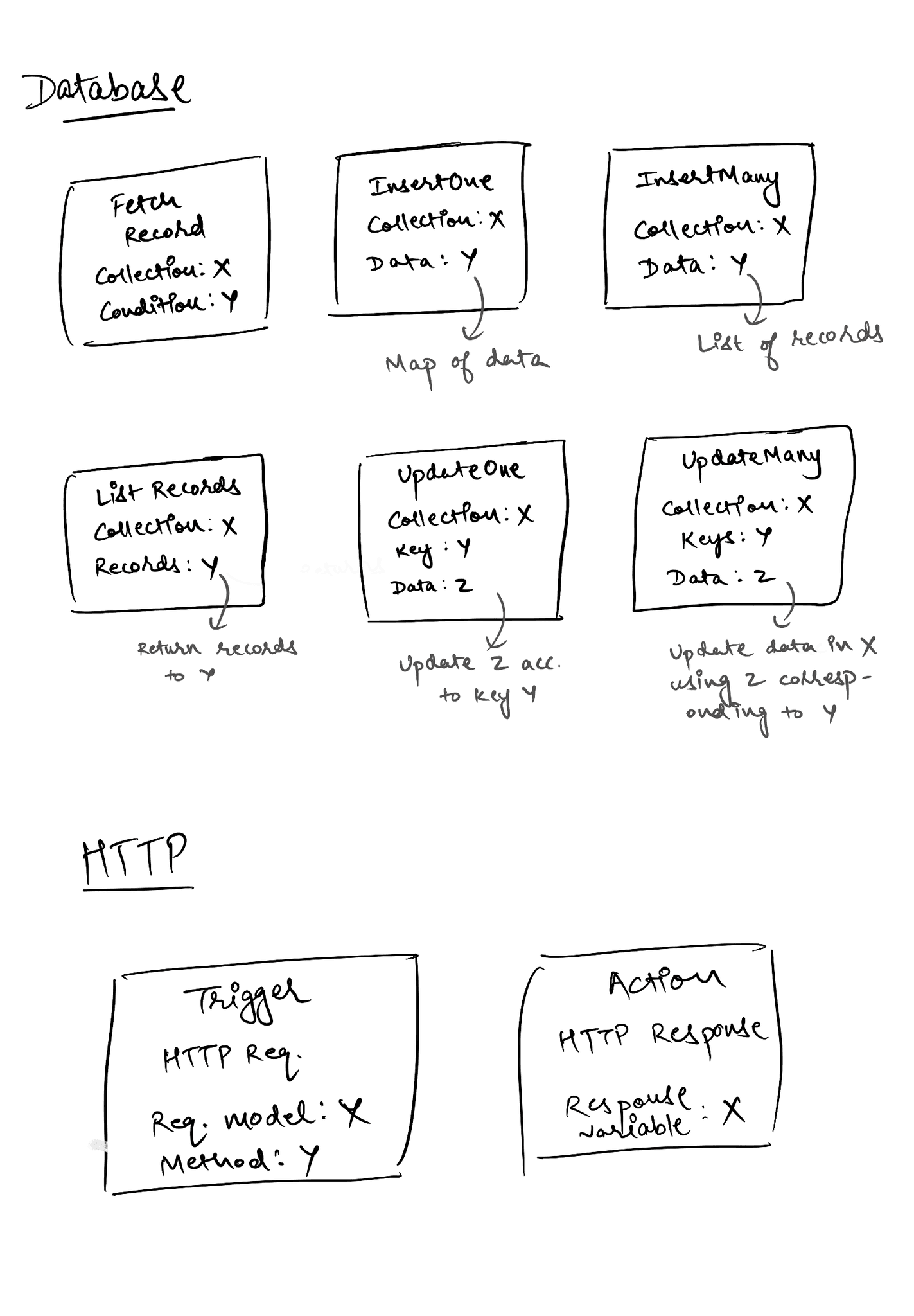
Identifying the components of the backend system
Leveraging my technical background, I researched essential functionalities that users would need for backend creation. I also brainstormed the components with the developers in my team to get a deeper understanding.
Restructuring the Interface for Clarity
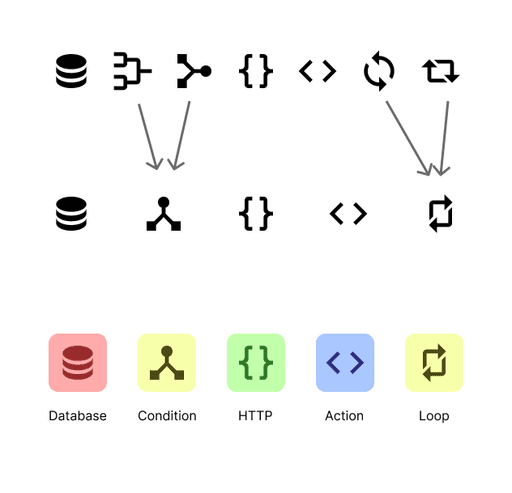
While designing the cards for different elements, I started noticing patterns and similarities between some of them. This led me to group related features into 5 clear categories. It helped simplify the interface, so users could quickly find what they needed without feeling overwhelmed by clutter.
Design system and prototyping
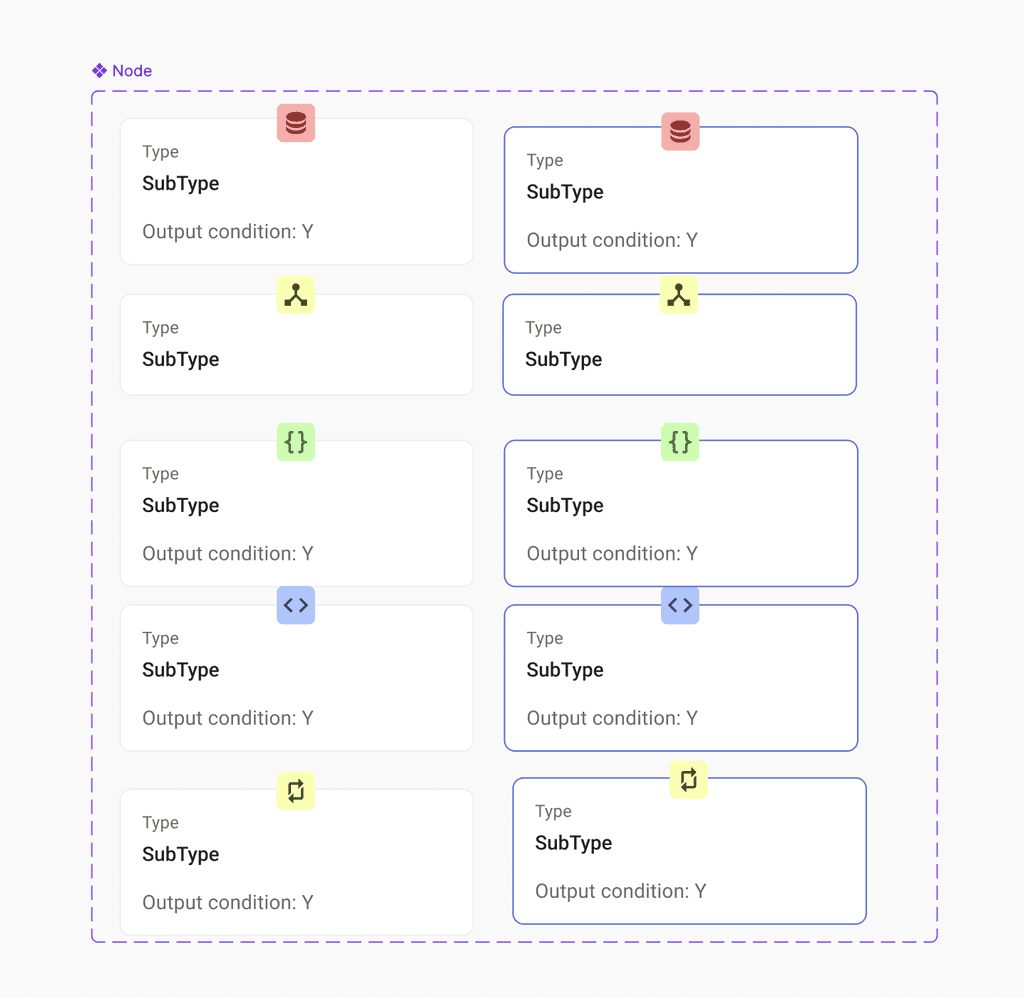
I then moved to Figma to design the components for these elements.
This included designing cards, finding icons and deciding the colors and laying out the design system for the canvas.
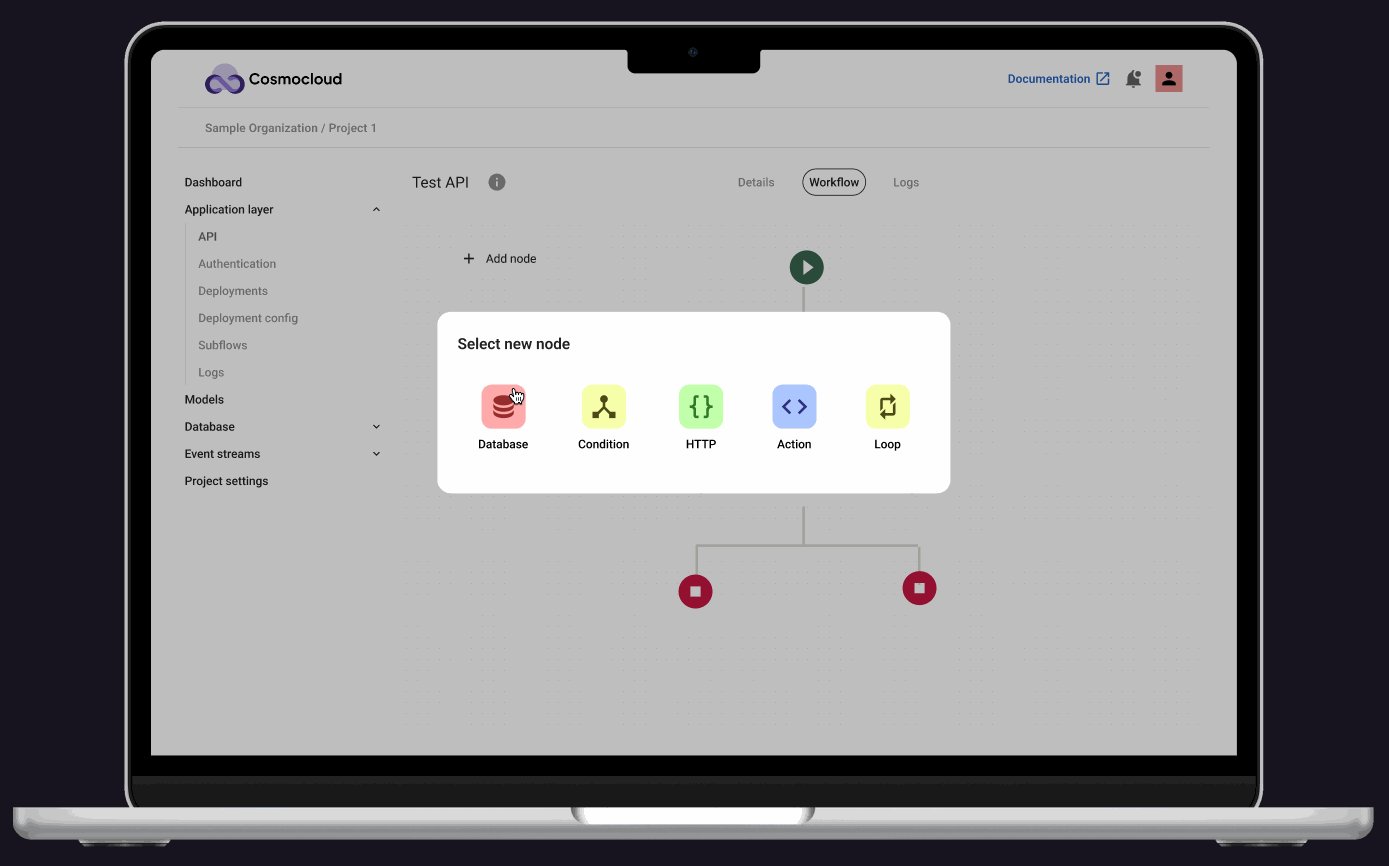
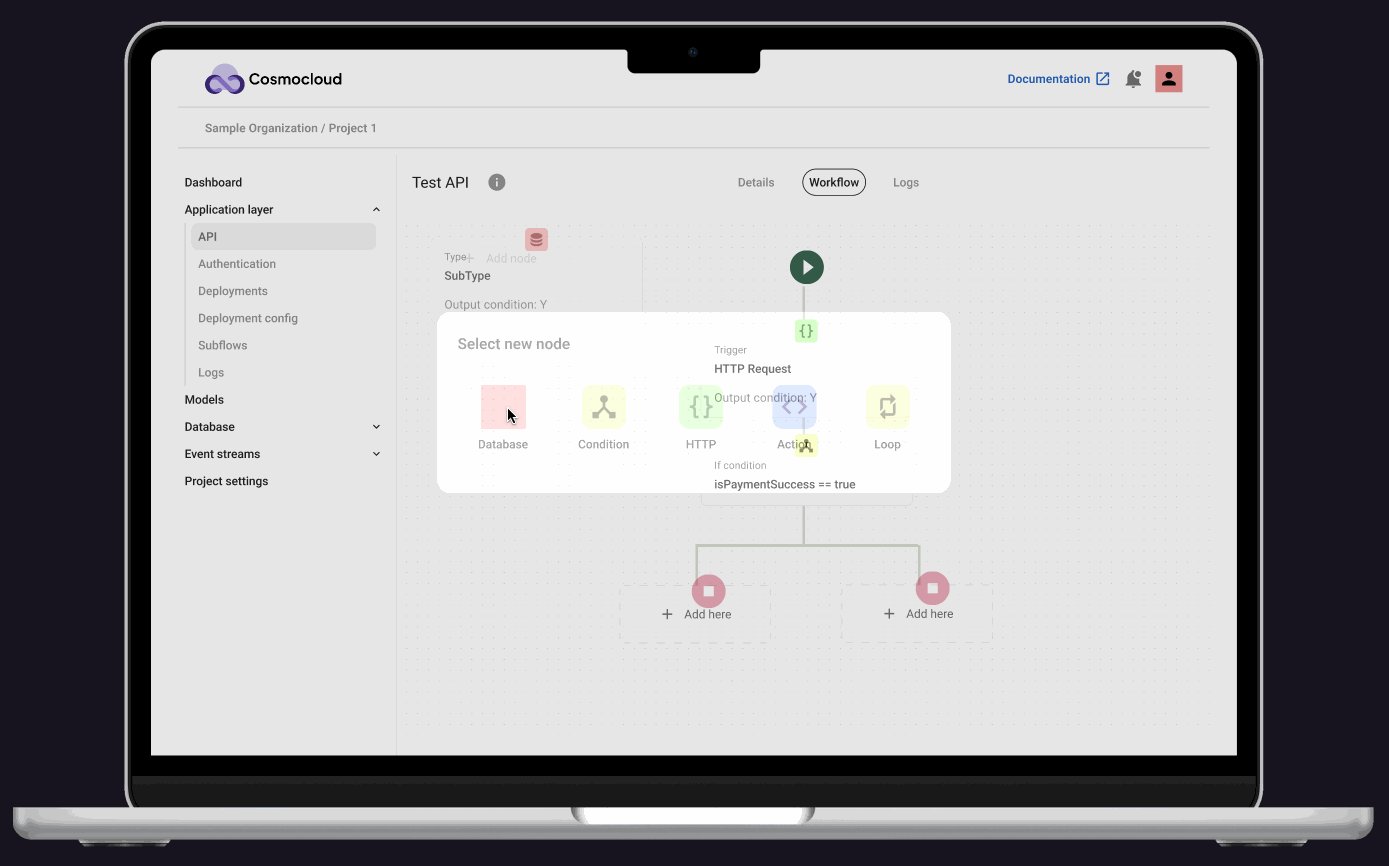
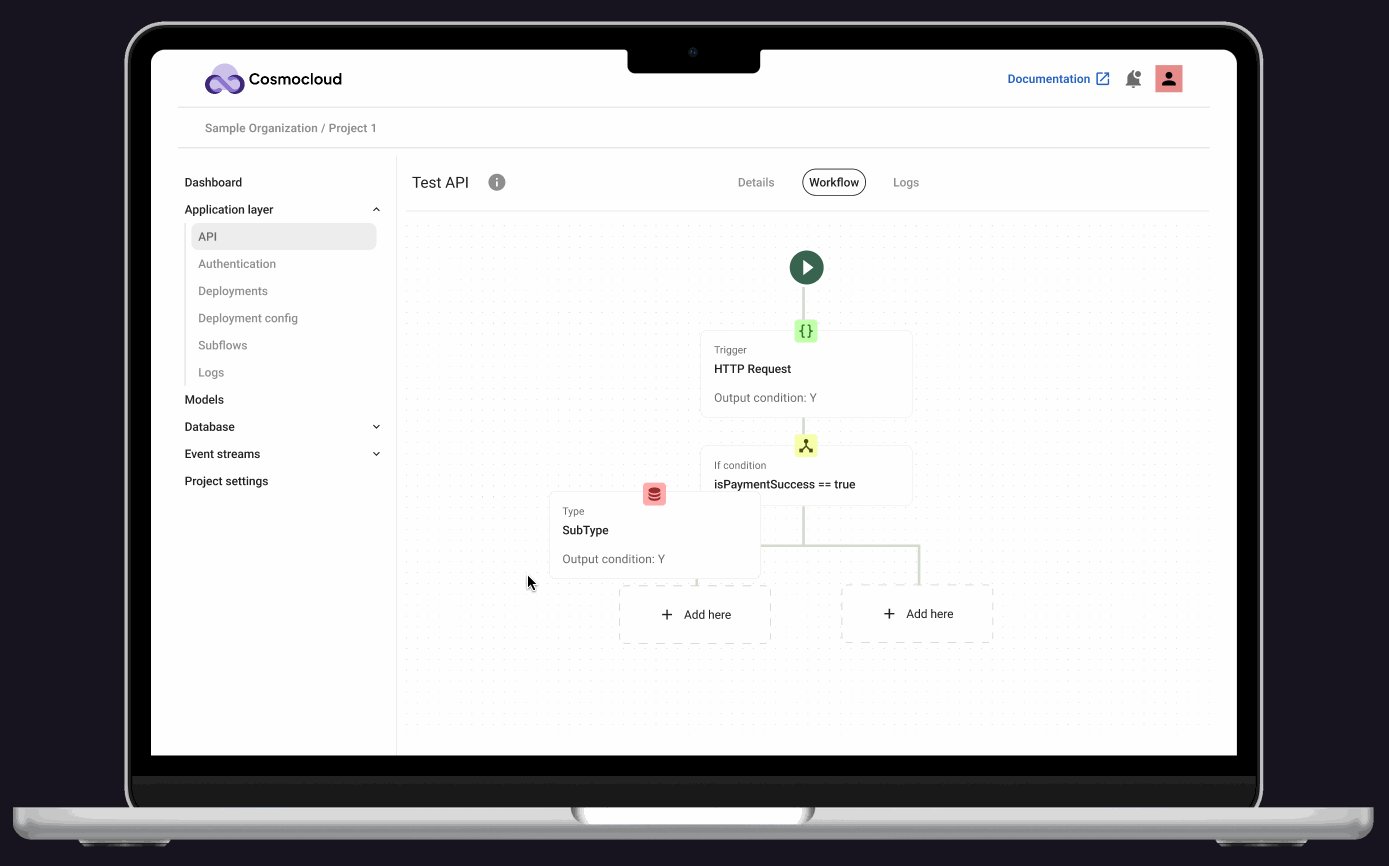
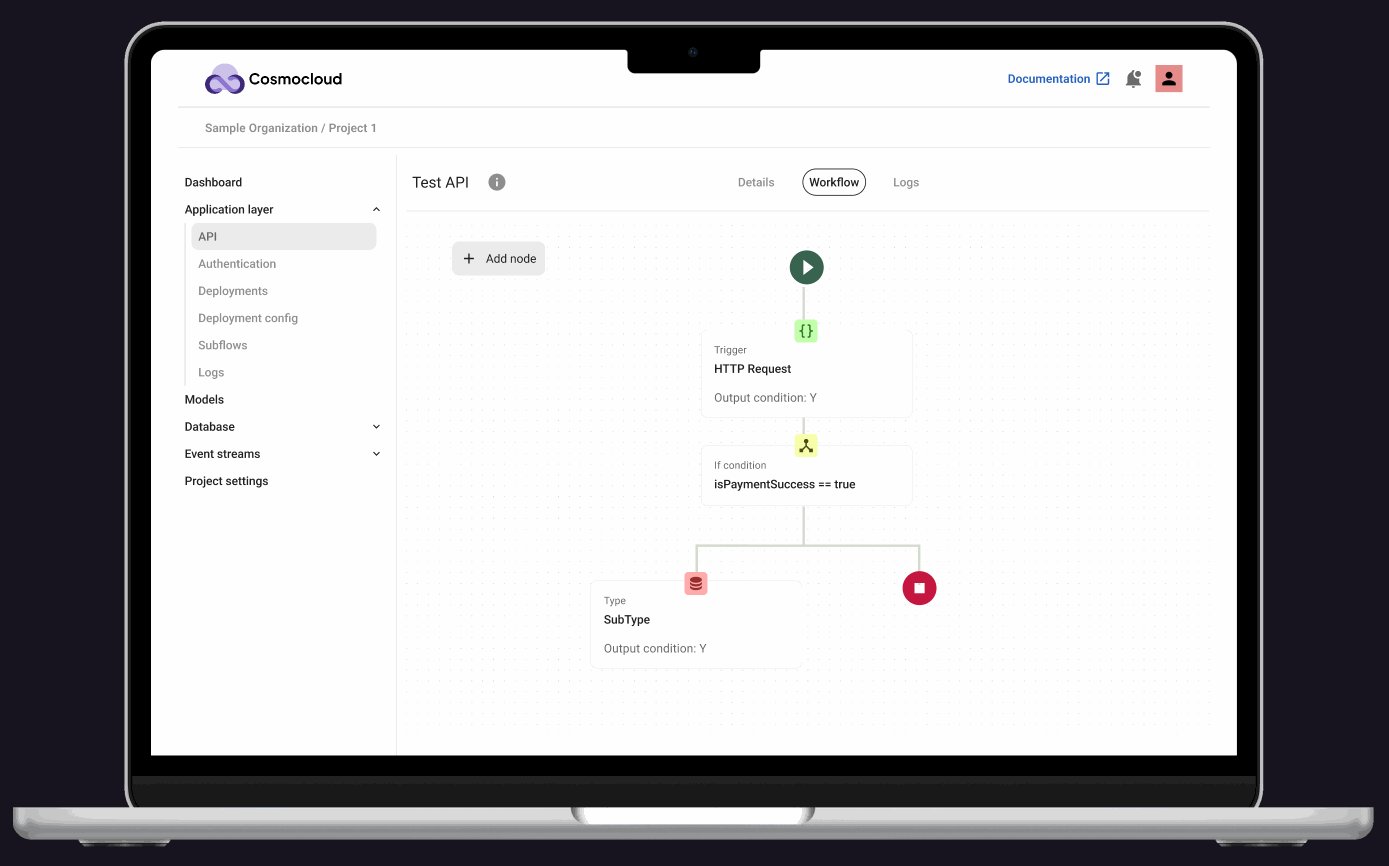
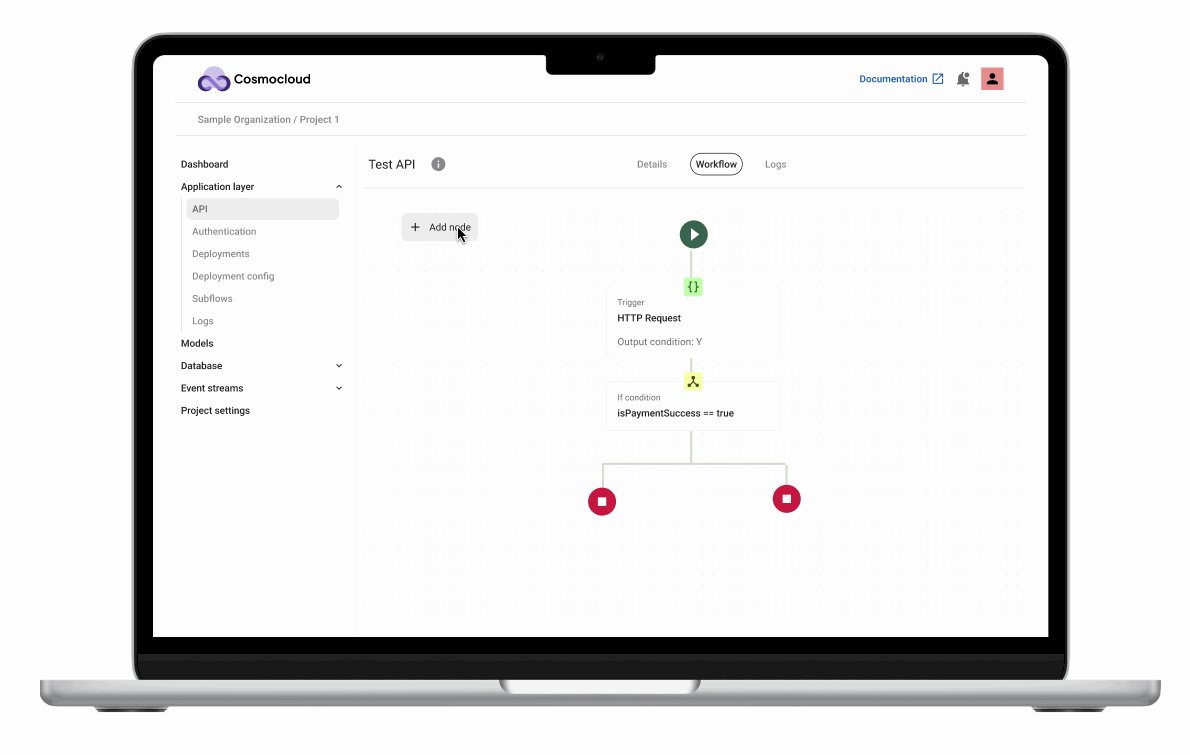
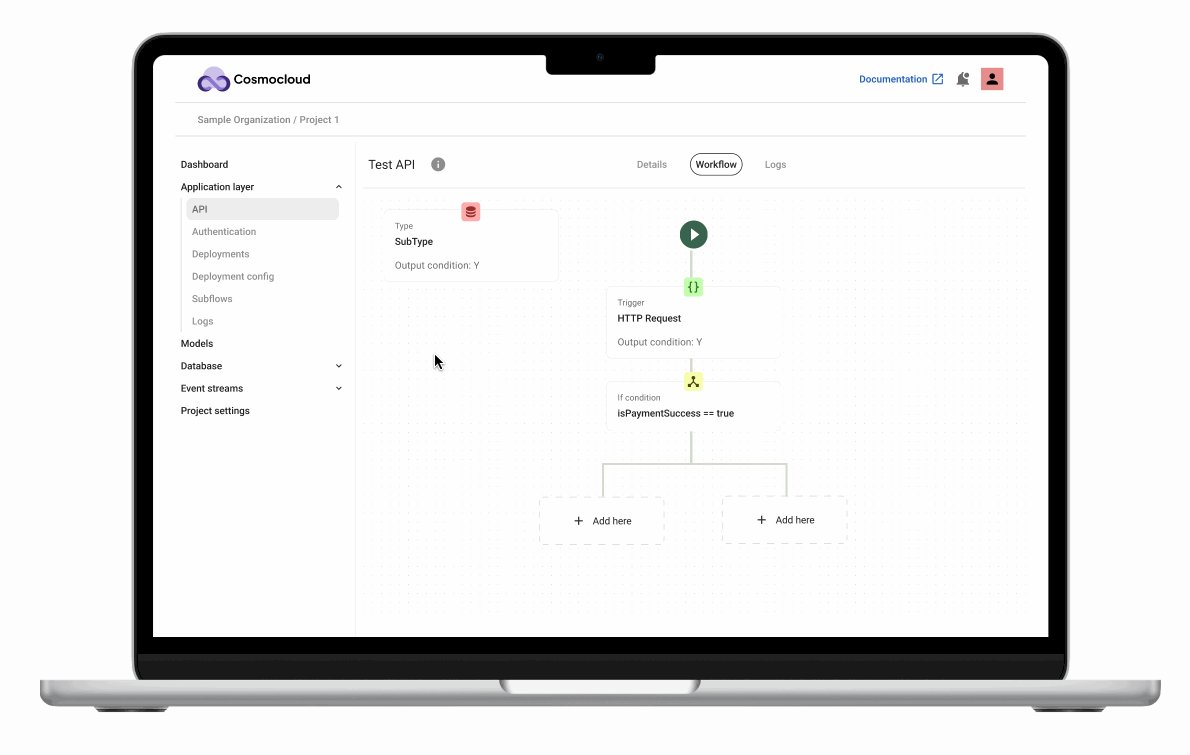
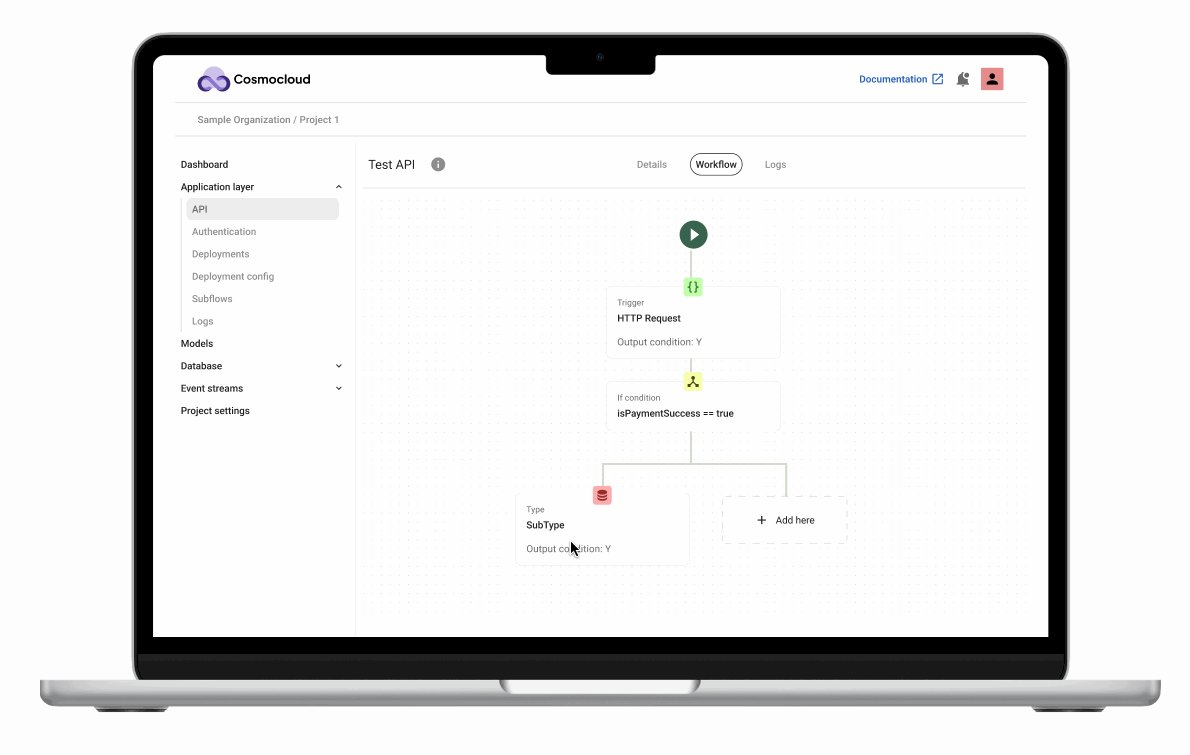
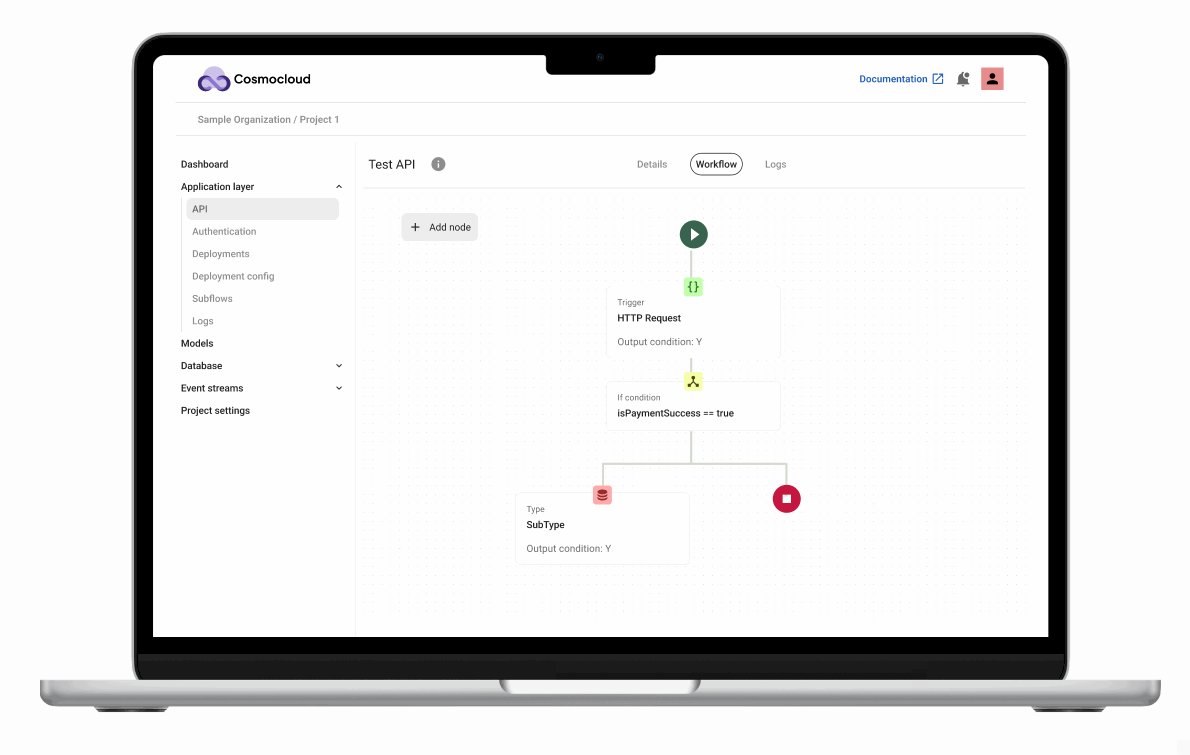
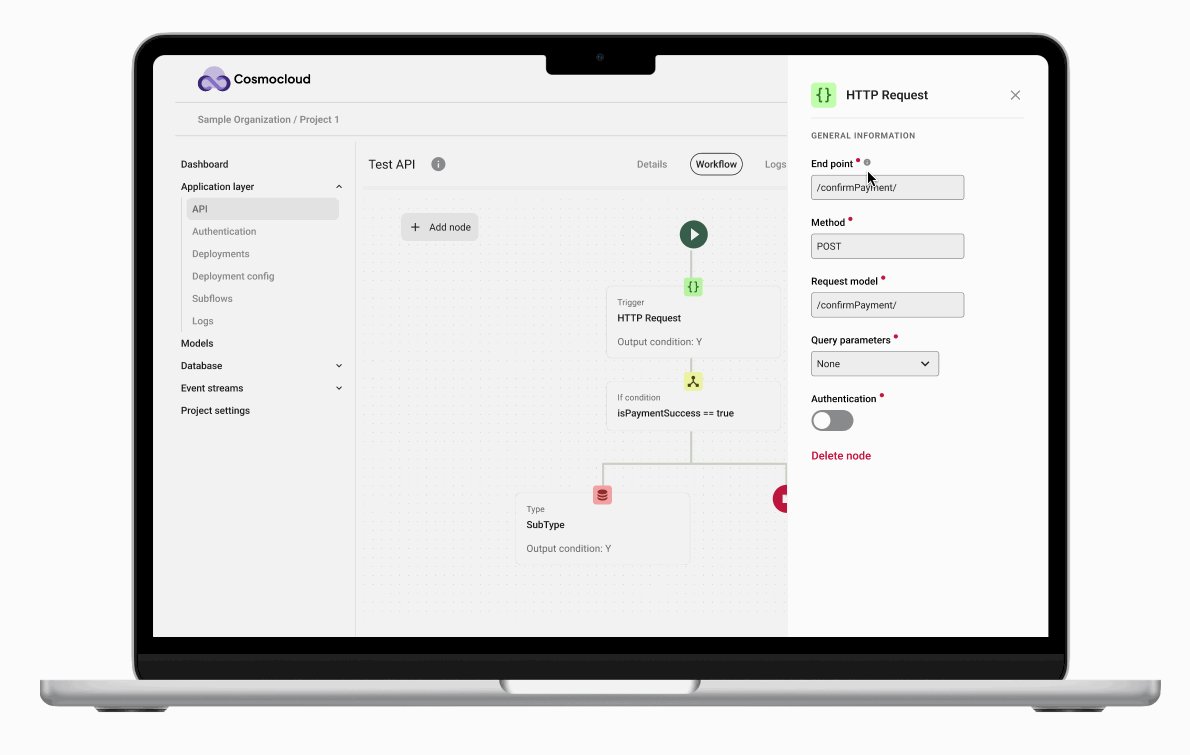
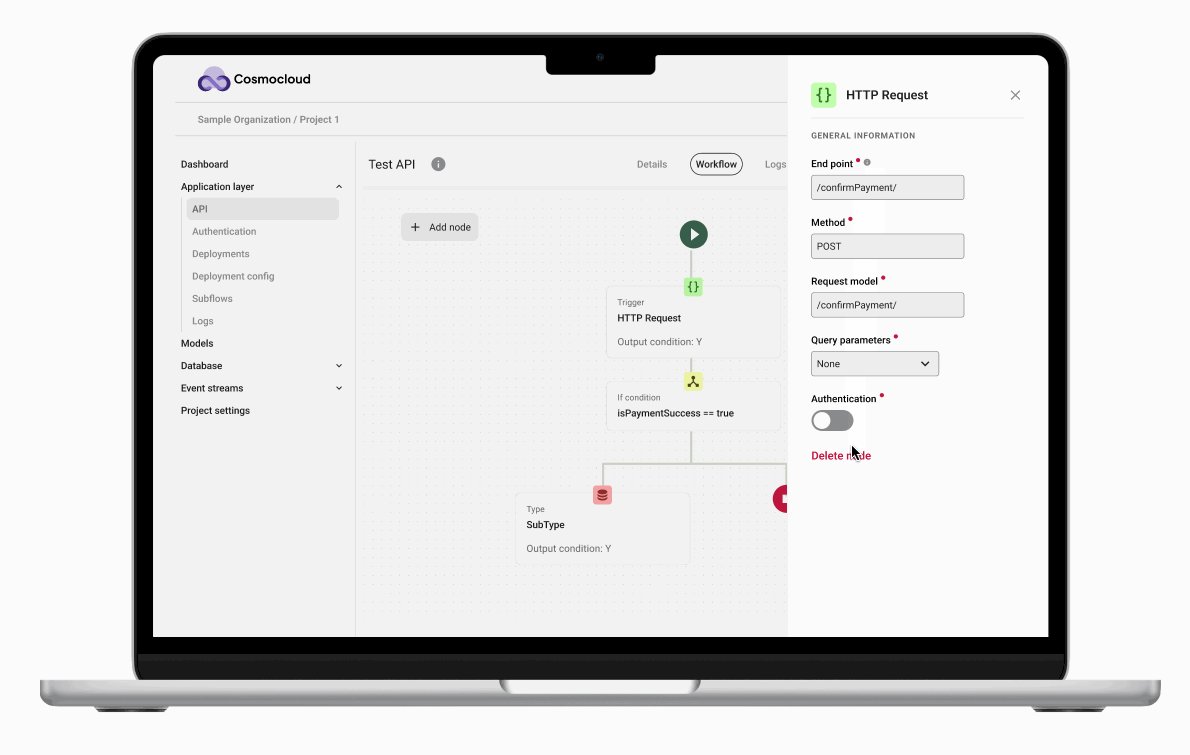
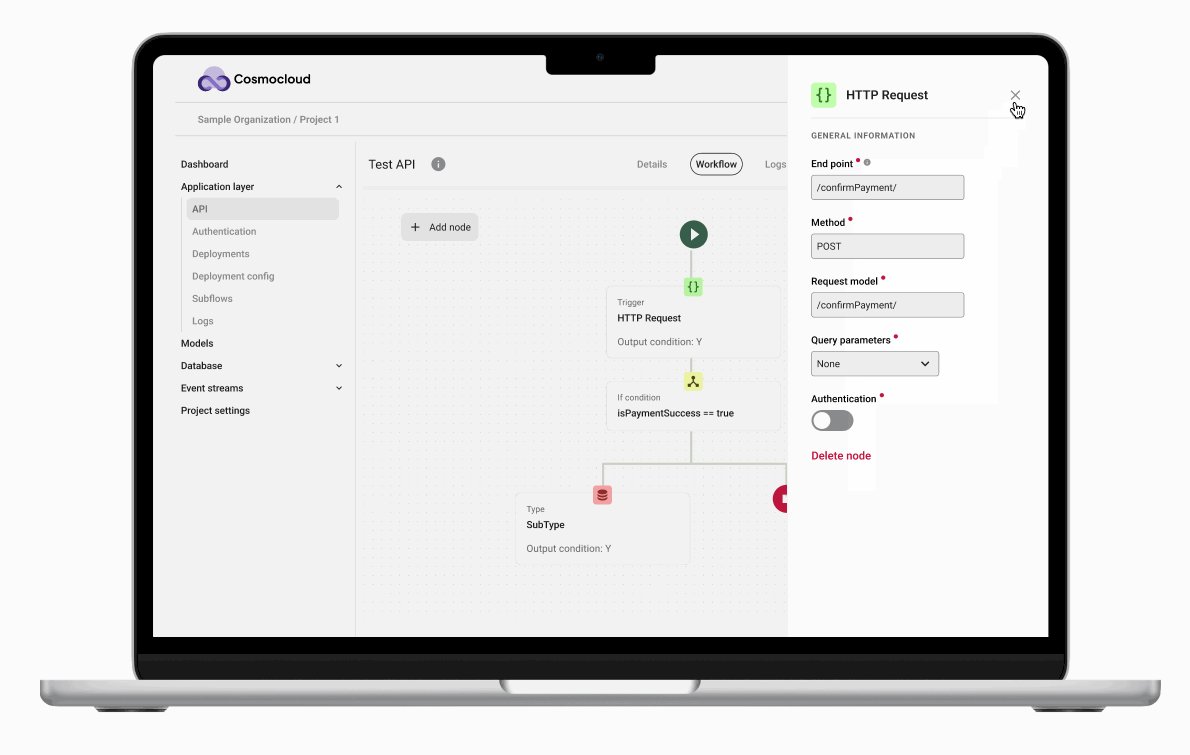
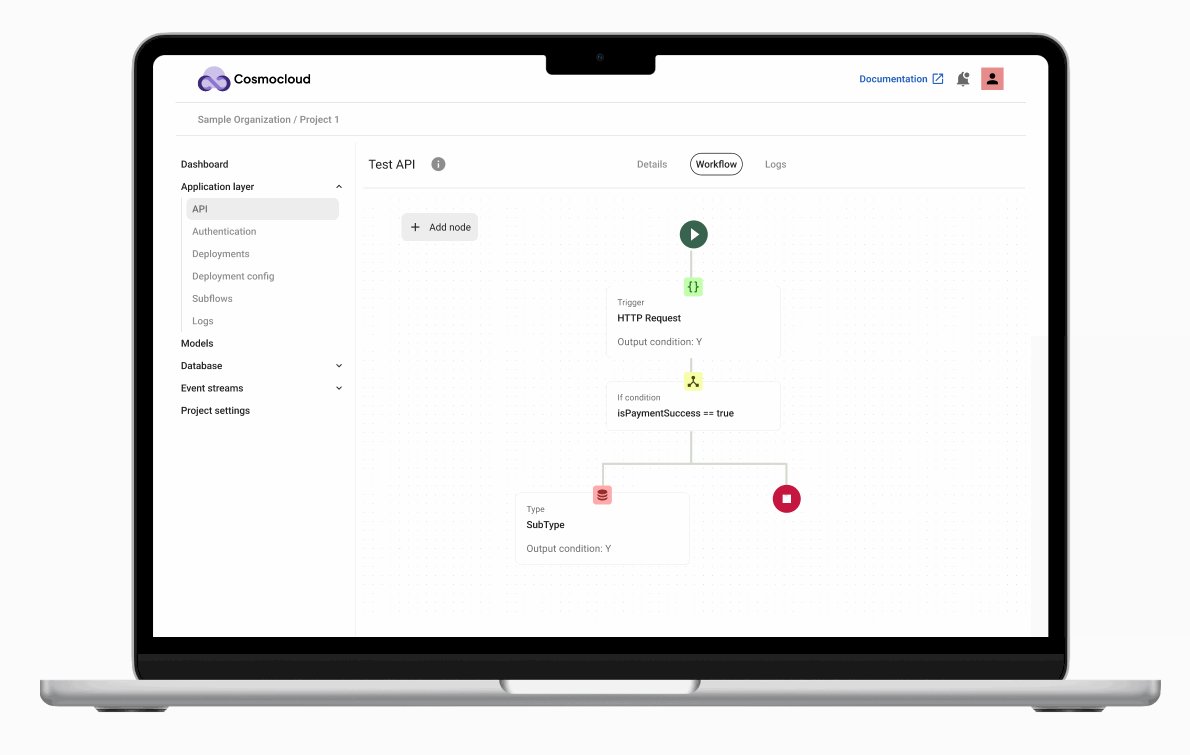
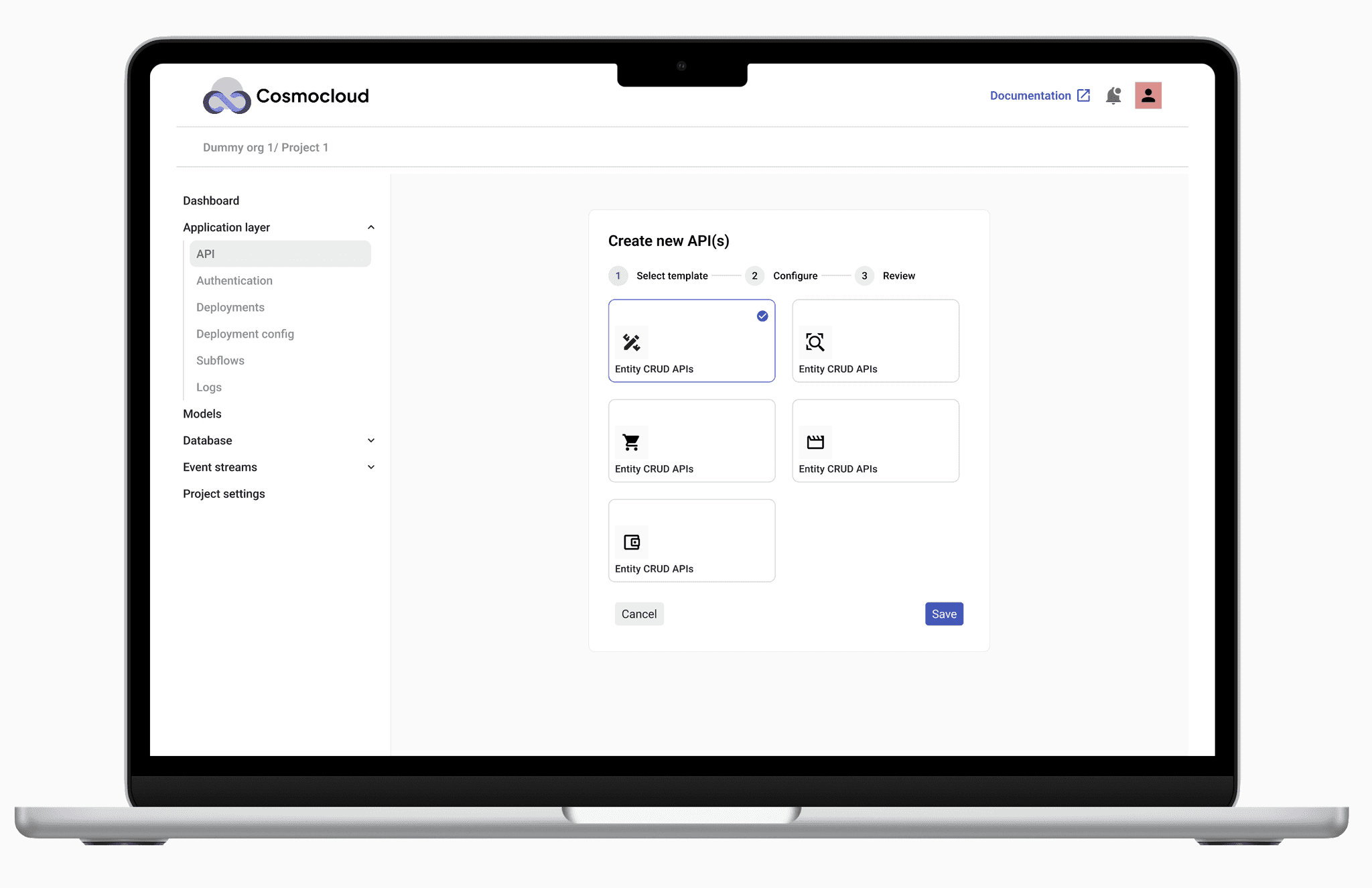
The final step was prototyping the API builder canvas - turning our conceptual designs into a working, interactive experience that would fundamentally change how backend systems are created.
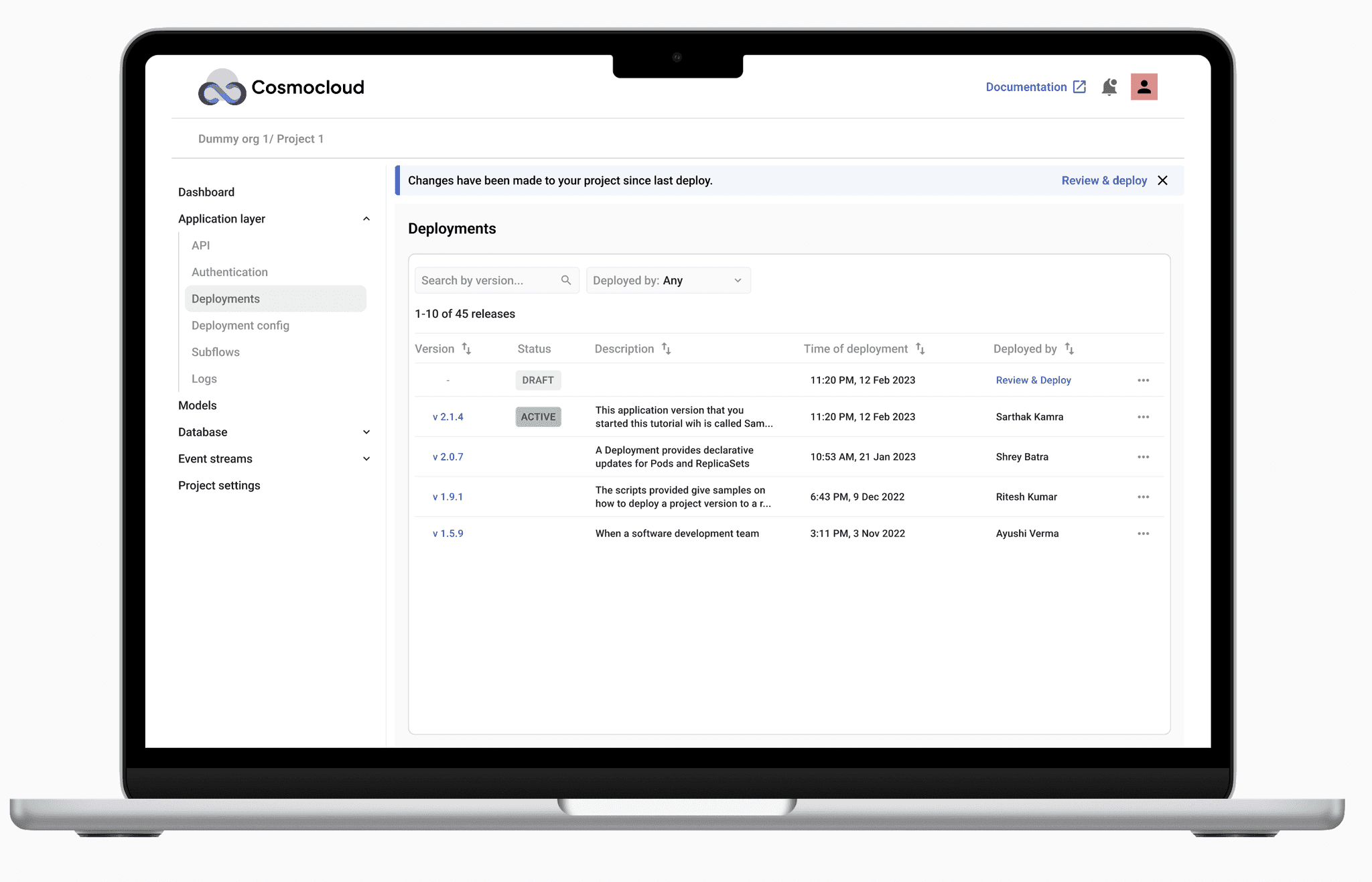
Expanding the Solution: Templates and deployment screens
Just like a concert poster needs distribution, our API builder needed complementary features. I designed and prototyped additional screens to create a comprehensive end-to-end backend development solution.
Documentation and design hand-off
I documented the elements used in the design system and handed them over to the developers in the form of JSON files to maintain consistency.
Impact
Users can code backend within 15 minutes by simply dragging and dropping elements, making the process 10 times more productive.
The intuitive layout of cards increased user understanding of the platform and reduced the drop-off rate by 13%.
Learnings and outcomes
Collaboration is Key
Working closely with developers taught me the importance of cross-disciplinary teamwork in achieving a shared vision.Simplicity in Complexity
Stripping down complex backend processes into intuitive drag-and-drop components reinforced the value of simplicity in design.Prototyping Iteration
Rapid prototyping and testing allowed for quick adjustments, demonstrating the effectiveness of an agile design approach.
Bonus work: Elevating brand identity
In addition to my core responsibilities, I had the opportunity to contribute to Cosmocloud’s visual identity and public-facing website. While not a primary focus of my role, this allowed me to apply my design skills in a broader context.
Logo design
Iteratively designed a logo to align with brand identity.
Website design
Designed company website along with interactive animations designed in Rive.
I designed the company's public website, including landing pages, animations for product overviews, and a pricing page informed by competitive research.
Animations
To enhance user understanding, I created animations in Rive. These animations were converted into GIFs to visually explain the app's functionality, making it easier for users to grasp the concept.



To summarize
Successfully delivered designs for a no-code backend service platform reducing user drop off rate by 13%.
Throughout my time at Cosmocloud, I successfully redesigned the no-code backend platform to be more intuitive and user-friendly. My contributions not only simplified the user experience but also significantly impacted the efficiency of both developers and end-users, demonstrating the power of user-centered design in achieving business objectives.