Prototyping
Design systems
Component Library
Enhanced user satisfaction by 20% with a redesigned file management desktop UI
Timeline
12 weeks (Jun 2024 - Aug 2024)
Team
2 UX Designers, Product Manager, Developers
My role
UX Designer
Tools
Figma, Slack
In a nutshell
Impact
↑20%
User satisfaction
20 → 4
Number of clicks per action
↓72%
Search time
x5
Efficiency
Project overview
Redesigned the file management system to improve navigation and user experience.
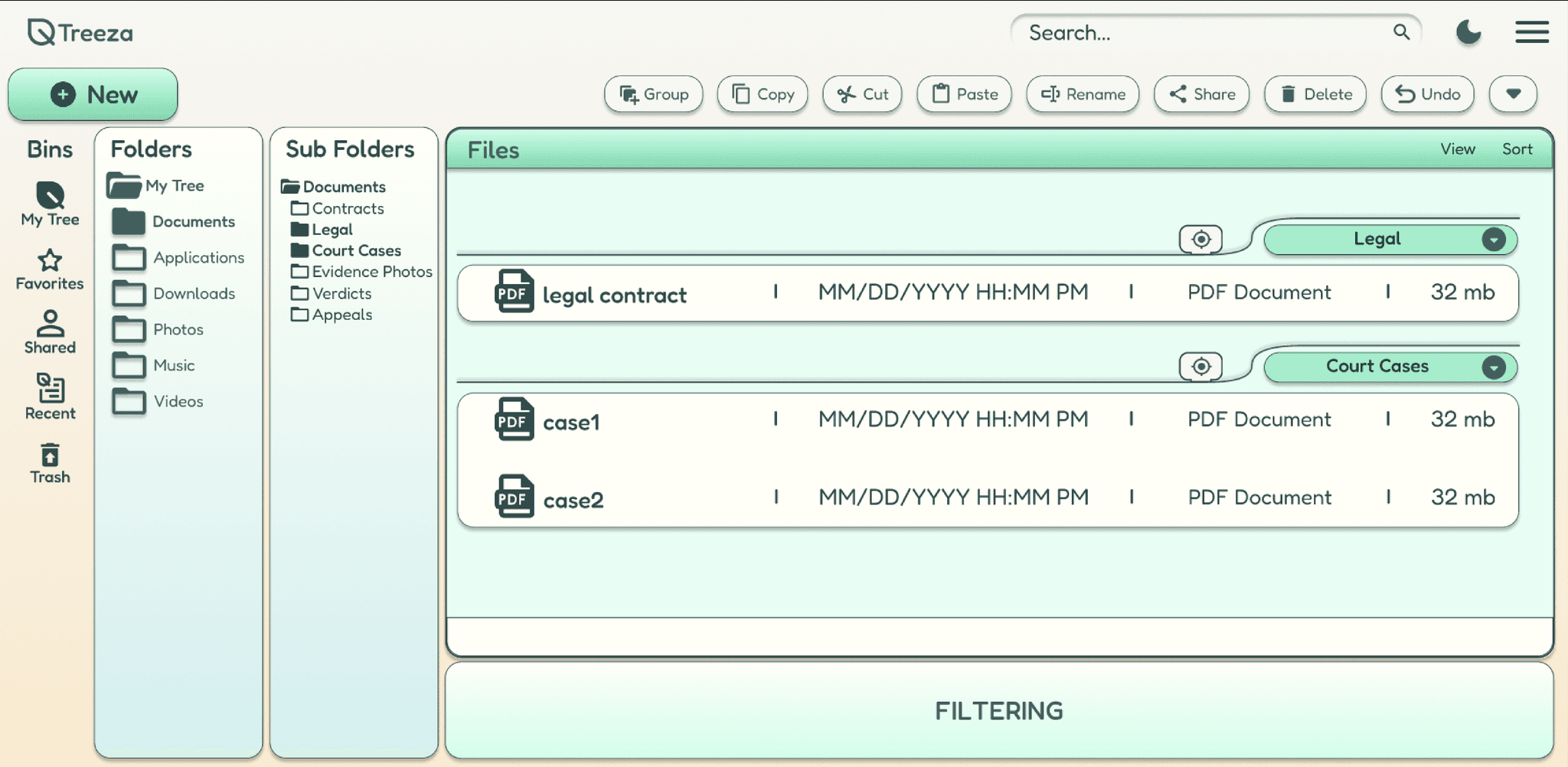
Treevah is a file management platform designed to make file organization easy and efficient. I focused on revamping the desktop UI for Treevah’s file management system, aiming to enhance navigation efficiency, address edge cases, and improve consistency across the interface. The project also involved updating the design system to align with evolving features and maintain accessibility compliance.
Before
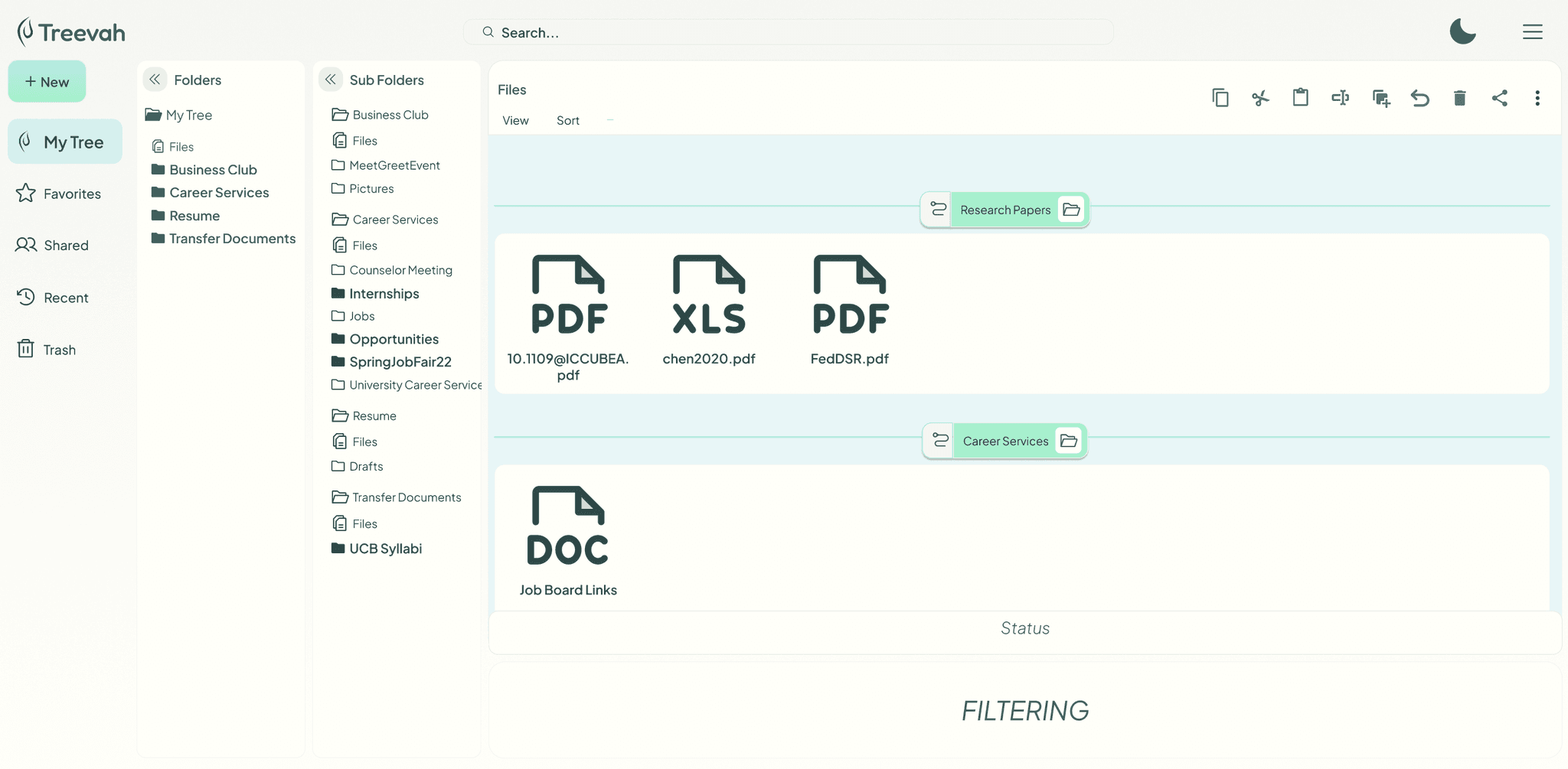
After
Key features I worked on
Designed core file management interactions to meet user needs.
I worked on the folder hierarchy and edge cases while maintaining and updating the design system based on the new features/elements being added.
Contributed to the design system
I refined the design system by implementing two levels of tokenization—primitives for foundational styles and UI tokens for components—ensuring consistency and scalability across platforms.
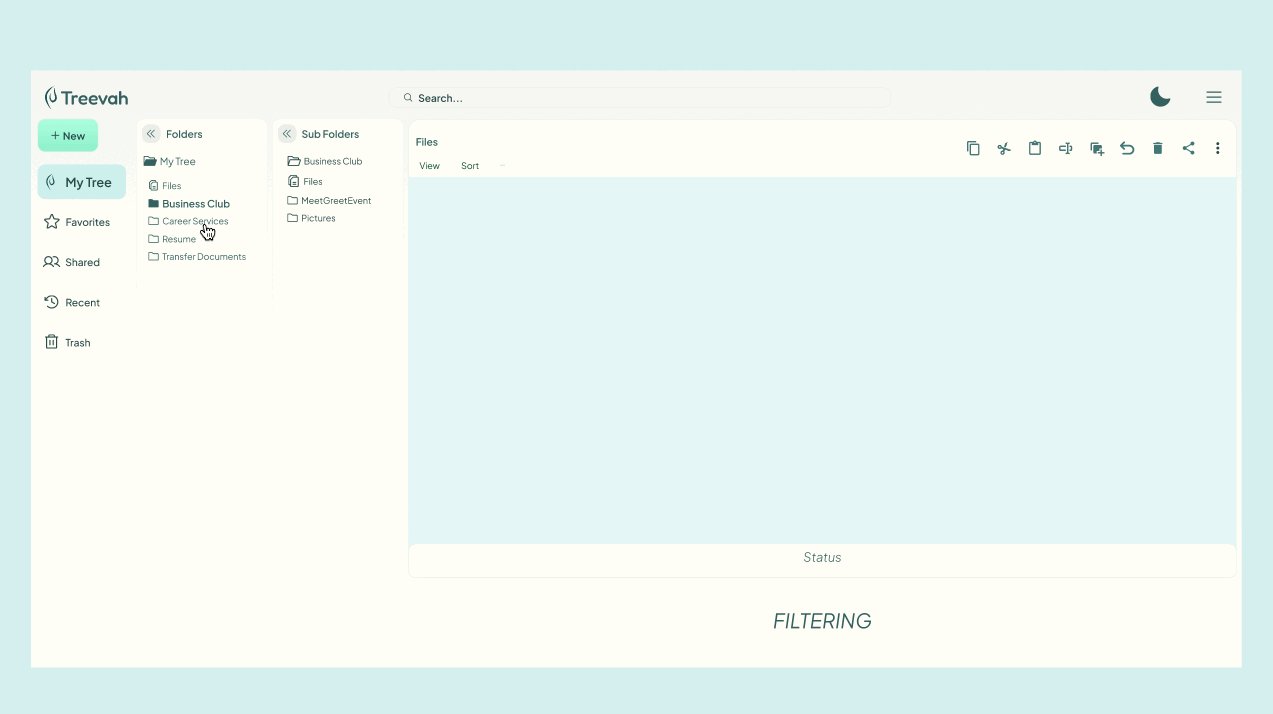
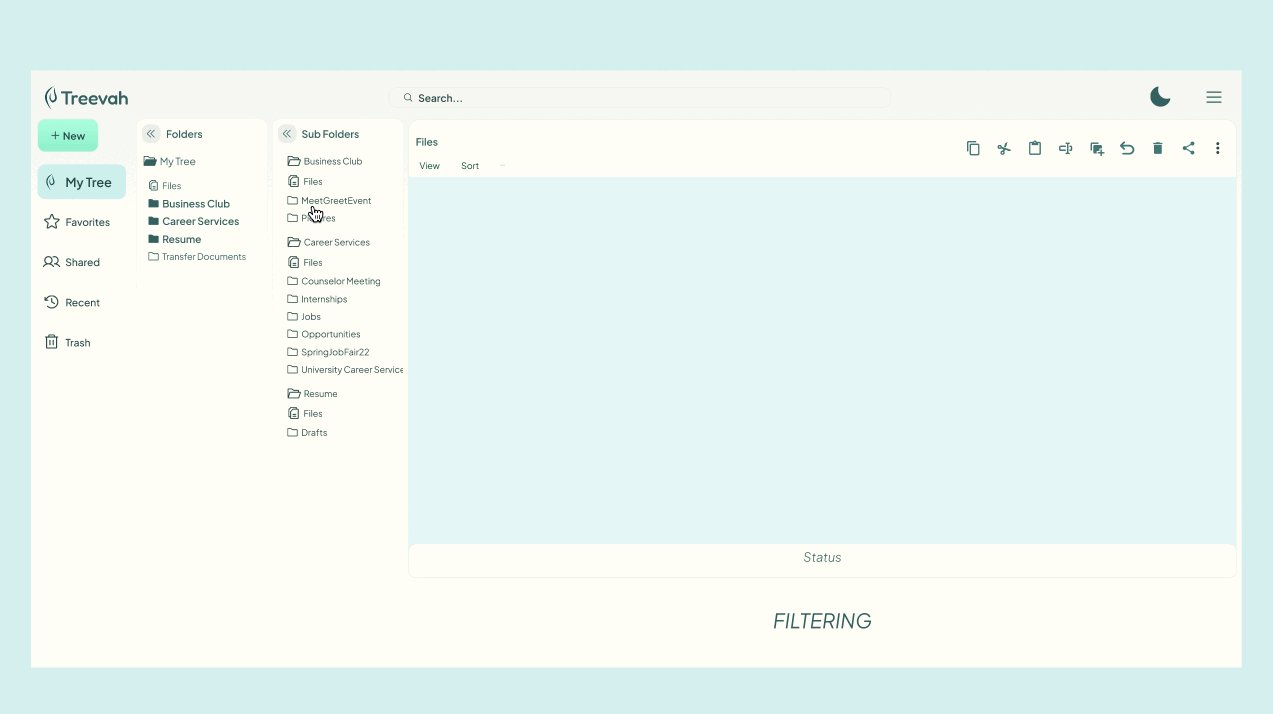
Brainstormed different folder hierarchies
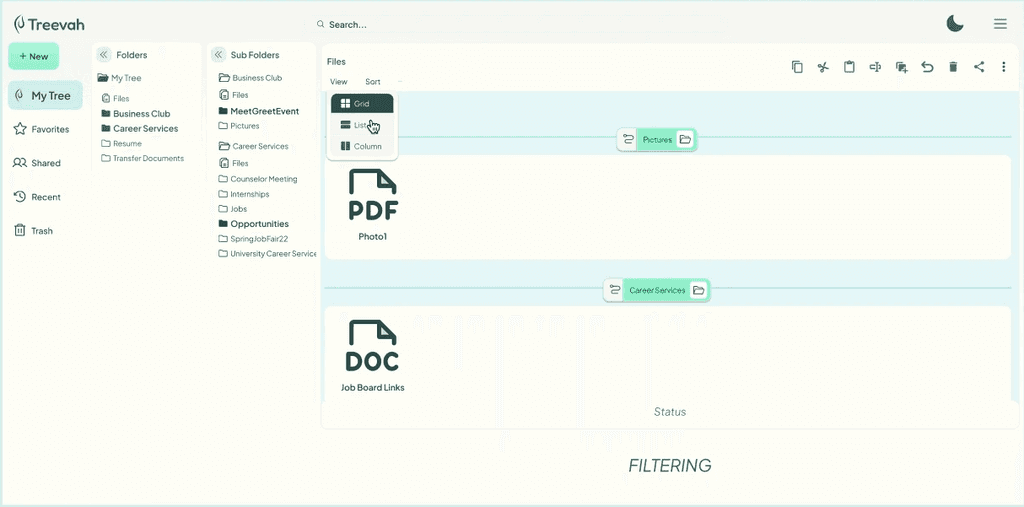
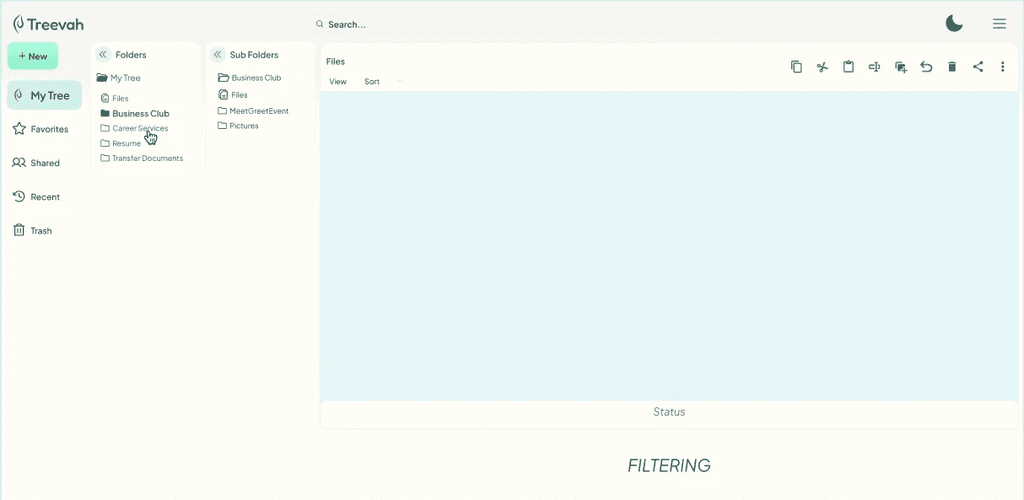
I explored multiple hierarchy options including alphabetical, level-based, tree view hierarchies along with some hover interactions that could help users understand the folder locations.
Used data manipulation to test real-world scenarios
To handle the edge cases and successfully test them in the prototype, my team used Google Sheets along with the components of the design system to populate the data from an external source to simulate a real-world scenario of edge cases.
Final deliverable
Delivered a polished desktop UI with faster navigation and file retrieval.
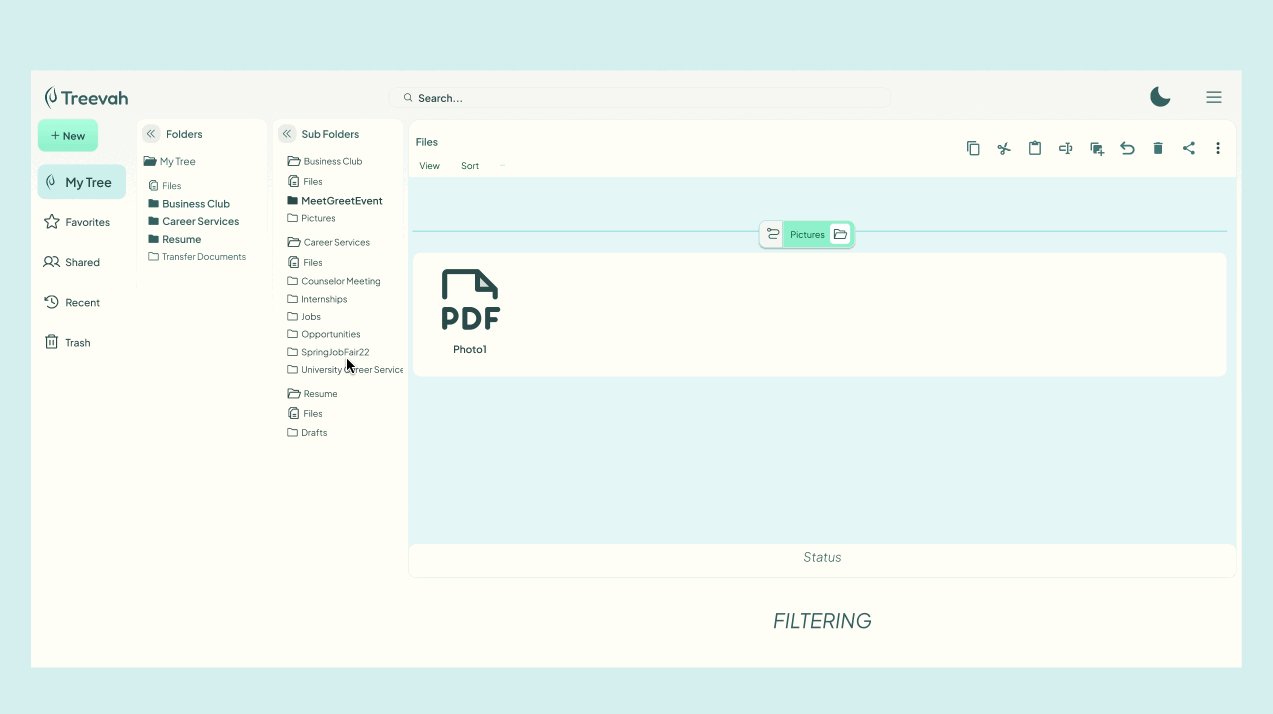
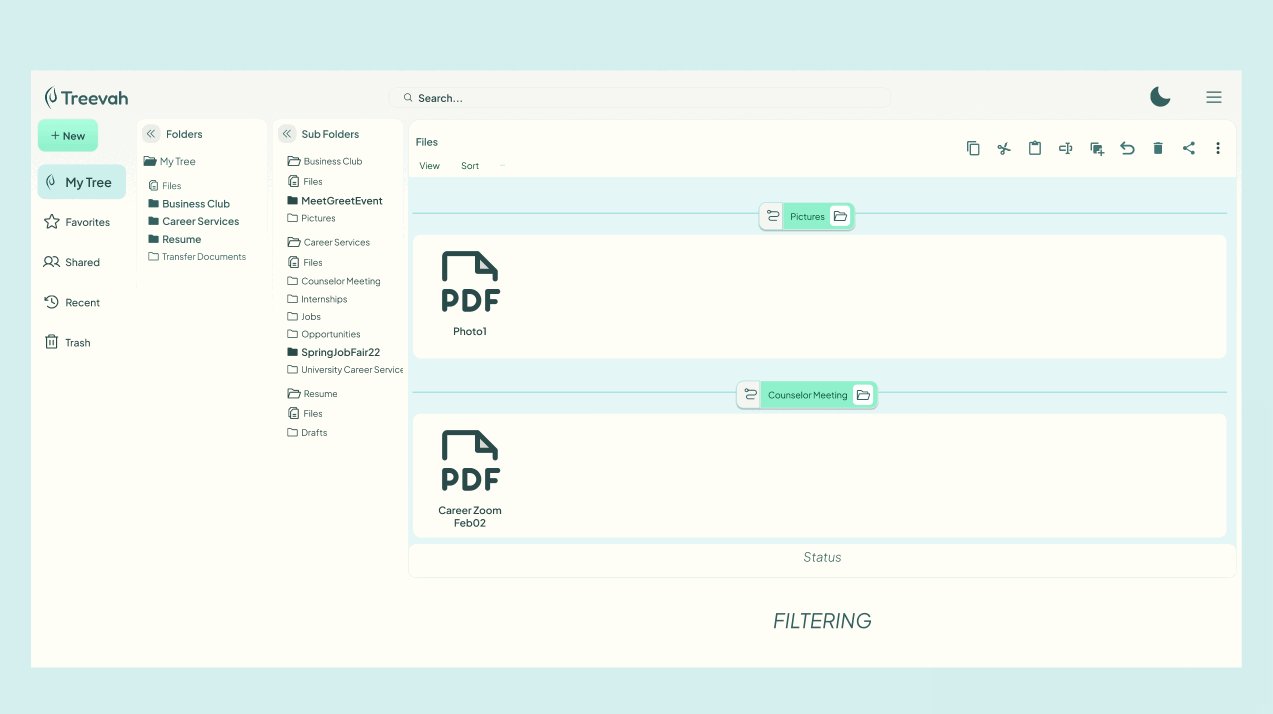
The redesigned desktop UI improved navigation and reduced search time by 72%, with a more organized layout and intuitive interactions.
Impact
Through the desktop UI redesign and advanced filtering, I reduced search time by 72%, enhancing file accessibility for users.
I contributed to building a UI library in Figma with over 15 reusable components.
By adhering to WCAG 2.2 guidelines, I ensured that the redesigned interface was accessible to a wider audience.
Learnings and outcomes
Adaptive Design Systems
Refined skills in creating flexible design systems capable of accommodating new features and edge cases without compromising consistency.Edge Case Handling
Gained experience in addressing diverse user scenarios, ensuring a robust user experience that adapts to different contexts and needs.Designing for all
Enhanced understanding of designing accessible interfaces by implementing WCAG guidelines, ensuring the UI was inclusive for all users.
To summarize
Achieved a 20% rise in user satisfaction by redesigning the UI to enhance intuitive navigation
The redesign streamlined the user experience, resulting in faster file retrieval, improved organization, and a more accessible interface. By refining the design system and addressing key edge cases, the project delivered measurable improvements in user satisfaction and efficiency.